Assalamualaikum dan salam 1Dunia, bila blogwalking pasti kita akan berjumpa dengan berbagai cara dan susunan tulisan dengan berbagai warna, bentuk dan saiz. Semua itu tidak salah kerana berblog pun ada amalan demokrasi dimana penulis blog boleh memilih apa juga bentuk dan jenis tulisan yang mereka inginkan walaupun kekadang menyakitkan mata pembaca. Aku lebih suka mencontohi cara tulisan blog profesional kerana blog ini pun berusaha untuk menjadi blog profesional. Kalau nak mencari contoh pasti mencari pada yang lebih baik daripada kita.
Cuba rakan blogger bandingkan antara dua susunan tulisan blog berikut :
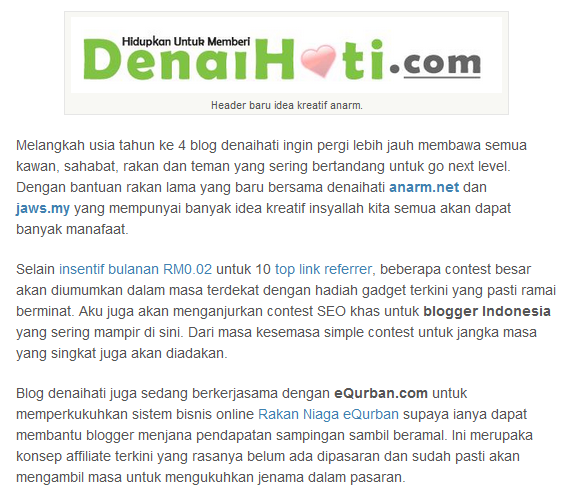
1. Pilihan pertama

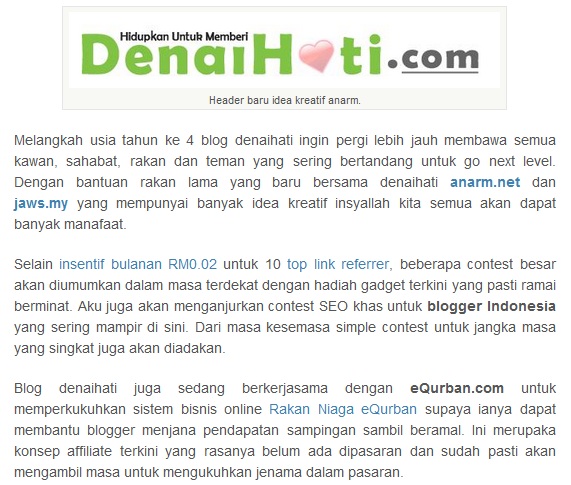
2. Pilihan kedua

Yang mana satu pilihan anda susunan tulisan blog tidak kemas atau yang kemas? Biasakan kita jumpa dua keadaan ini dalam banyak tulisan blog yang kita lawati.
Aku lebih suka dengan pilihan kedua. Terima kasih kepada Kak Jie yang memberi tunjuk ajar walaupun kelihatan kecil sangat ilmu ini tetapi sangat besar maknanya. Taklah susah mana sebenarnya untuk kelihatan kemas cuma ramai blogger yang terlepas pandang.
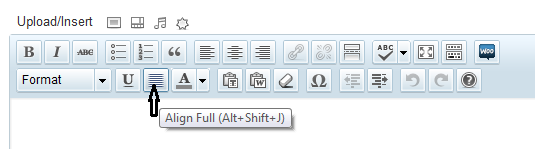
Caranya mudah sahaja setelah menulis entri baru highlight kan semua dan tekan button Align Full yang ada di dashboard WordPress dan Blogspot. Selamat mencuba.


















80 Comments
macam mana nak buat dalam twenty eleven theme?
Curahan rasa sukacuka @ ..Ada apa dengan Teknik Sepang -final-
sama jer kot bro…
Itulah ilmu yang kita perlukan walaupun sebesar zarah.
Curahan rasa sukacuka @ ..Pembongkaran Tentang ‘Rahsia’ KFC
tuelaa..kadang2 mmg terlupe…tp mcm kate kak jie..leh modify template dia utk always justify center…nnti ade mase nk kene try ni..
terbaik!!!!
Curahan rasa yangbaik @ ..Senarai kempen terkini
I follow pas nihhh…hehehe
Curahan rasa yas @ ..Wordless Wednesday ~ Kebab Turki
Saya juga setuju yg no 2 tu memang sedap mata memandang..
tak perlu buat justify setiap entri, edit css je
Dashboard > Layout > Edit HTML > cari code pada body text-align: center; tukar center kepada justify
Kalau tak jumpa code tu, buat cara ini :
Layout > Edit HTML dan tambah code ini
.post-body {text-align:justify;}
sebelum
]]>
Save
Memang terbaik lah sifu tqvm pasti ramai yg dapat manafaat ni. cuma nak tanya code tu boleh jumpa kat html yang mana untuk wordpress sebab banyak section tu.
Curahan rasa denaihati @ ..Tribe Denaihati Network di Triberr
untuk wordpress pulak, rasanya section css code utk justify semua entry adalah berlainan mengikut theme yg digunakan.. kita ambil contoh blog denaihati ni.. css code untuk setiap entry blog denaihati diwakili dengan code css .entry, .entry p.. ada sesetengah theme, entry blog menggunakan code .post, .content, dan dot dot dot sebagainya..
untuk edit css entry blog denaihati, Login ke dashboard WordPress.. pilih Appearance > Editor.. kemudian pilih Stylesheet.css.. lepas tu tekan CTRL+F untuk cari code .entry tadi..
bila dah jumpa, tengok code dalam tanda {…}, ada tak dia tulis “text-align:left”.. kalau ada, tukarkan ‘left’ jadikan ‘justify’.. kalau takde, sila tambah text-align:justify; dalam tanda {…} tu..
yg ni untuk setkan justify pada bahagian entry SAHAJA! ada sesetengah orang dia silap buat.. dia pegi justify keseluruhan blog.. habis semua bahagian blog, sidebar, commentbox, footer, semua jadi justify.. camtu boleh mencacatkan interface blog..
Curahan rasa Anarm @ ..Jom Join Contest F&N Double Ooomph!
ha,amik ni.tutorial penuh.haha…
Curahan rasa Pacifista – X @ ..Contest Jom Review Alexa @ Pacifista – X
depent jgk pada sectionnya kak kujie.. sbb bukn semua template disettingkan
.post-body
apapun boleh torai ni..
tq kujie
saya memang diajar gunakan justify. mungkin daripada universiti haha. sebab itu kadang2 jadi macam tesis. siap ada rujukan. haha.
Curahan rasa syafiq @ ..[Tutorial] Twenty Eleven #4
justify ini mmg saaya dah amalkan… perasan jugak blog DH x buat justify, tp x de kekuatan nak tegur… sori eh… ^_^
Curahan rasa sjiehan @ ..Nisfu Syaaban
kalau di wordpress gratisan saya tidak temukan perataan ini
Curahan rasa munir ardi @ ..Cyprus is one of the most popular tourist destinations
WordPress gratisan benarkan kita untuk mengubah CSS ker bro Munir? sebab saya pun tak pernah guna wordpress gratisan sebelum ni
Curahan rasa Steward John @ ..Review: Sothink Video Converter Pro
mmg betul, tapi selalu terlepas pandang sbb nak cepat jek…huhu
Curahan rasa noriz @ ..7hb Julai dalam sejarah 🙂
ada masa buat, dan ada masa saya tak buat…. Ada betulnya tips ni. Rakan-rakan blogger akan rasa senang hati kalau berada di blog yang kelihatan kemas dan teratur. Ibarat kita menziarah rumah orang, mesti akan rasa rimas dan sakit mata bila lihat rumah yang tidak teratur dan berselerak…. hehehe
Yeah, kemas itu cantik. Cantik itu kemas.
Tapi ade gak blogger otai2 tak buat camni, hope ada yang akan ubah penampilan blog dengan gaya align nii. Mesti lagi semangat nak baca
🙂
Curahan rasa Zida @ ..Wordless Wednesday – Bila Mesir Sokong Bersih
i prefer to have the paragraph justified. sejuk mata memandang. 🙂
satu tips yang bagus… 🙂 i like!!
Curahan rasa kid @ ..Backlink FREE Untuk Blogger | Bantuan Segera Diperlukan!!!
Comments are closed.