Assalamualaikum dan salam 1Dunia, entri ini ditulis oleh penulis jemputan Eizil tuan punya blog Eizil.com semuga perkongsian ini akan menambah lagi ILMU Blogging kita untuk go next level dalam dunia blog. Eizil adalah Blogger hebat yang mencipta Plugin Waktu Solat dan Plugin Retweeter Count. Ini adalah penulisan kedua beliau di blog Denaihati selepas entri “Pengurusan laman blog“. Jom kita baca entri terbaru yang menarik ini :
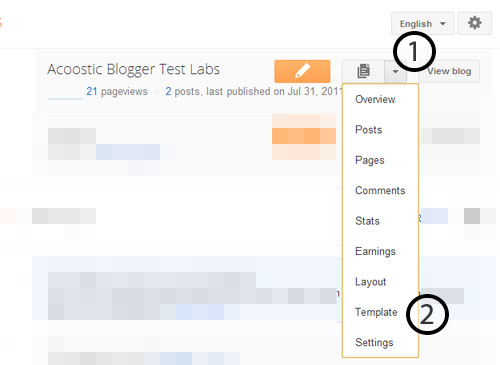
Kali ini akan berkongsi cara-cara untuk memasang butang sosial media di platform WordPress dan juga platform Blogger. Terlebih dahulu kita akan mempelajari platform Blogger. Buka panel blogger and, klik pada butang setting, pilih template (rujuk gambarajah di bawah).
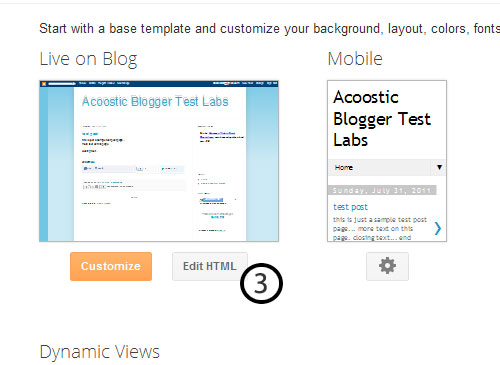
Kemudian klik pada butang Edit HTML
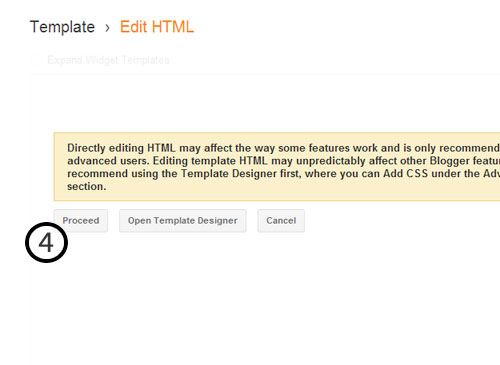
Anda akan melihat paparan bertanya sama ada anda betul-betul ingin meneruskan ataupun tidak, klik pada proceed.
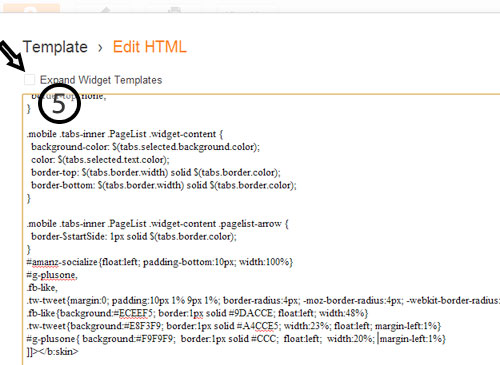
Kemudian anda akan melihat paparan yang mengandungi kod HTML anda, sila jangan panik jika ini adalah pertama kali melakukan benda ini. Sila buat carian untuk kod berikut.
]]>< /b:skin>
Kemudian tambah kod berikut (kod ini adalah berdasarkan kod sosial media yang dikongsi daripada amanz.my) sebelum kod yang dinyatakan diatas.
#amanz-socialize{float:left; padding-bottom:10px; width:100%}
#g-plusone,
.fb-like,
.tw-tweet{margin:0; padding:10px 1% 9px 1%; border-radius:4px; -moz-border-radius:4px; -webkit-border-radius:4px}
.fb-like{background:#ECEEF5; border:1px solid #9DACCE; float:left; width:48%}
.tw-tweet{background:#E8F3F9; border:1px solid #A4CCE5; width:23%; float:left; margin-left:1%}
#g-plusone{ background:#F9F9F9; border:1px solid #CCC; float:left; width:20%; margin-left:1%}
Seterusnya klik pada expand widget (rujuk gambarajah di bawah).
Kemudian menggunakan fungsi carian di browser, sila cari kod berikut.
<data:post .body/>
Kemudian tambah kod di bawah selepas kod yang ditunjukkan di atas.
<div id=’amanz-socialize’><div class=’fb-like’><div id=’fb-root’/><script src=’http://connect.facebook.net/en_US/all.js#appId=237900069576725&xfbml=1’/>
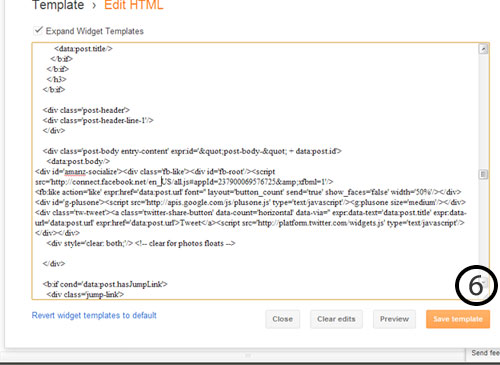
<fb:like action=’like’ expr:href=’data:post.url’ font=” layout=’button_count’ send=’true’ show_faces=’false’ width=’50%’/></div><div id=’g-plusone’><script src=’http://apis.google.com/js/plusone.js’ type=’text/javascript’/><g:plusone size=’medium’/></div><div class=’tw-tweet’><a class=’twitter-share-button’ data-count=’horizontal’ data-via=” expr:data-text=’data:post.title’ expr:data-url=’data:post.url’ expr:href=’data:post.url’>Tweet</a><script src=’http://platform.twitter.com/widgets.js’ type=’text/javascript’/></div></div>
Kemudian anda boleh tekan save template (rujuk gambar di bawah)
Butang sosial media anda telah siap dipasang, jika anda ingin melihat contoh bagaimana butang ini terpapar, boleh rujuk pautan berikut Contoh Butang
Kepada pengguna WordPress, banyak plugin yang menyediakan kemudahan butang sosial ini, namun jika anda ingin menggunakan butang yang sama seperti tutorial ini, anda boleh muat turun plugin Amanz Socialize di pautan berikut » Amanz Socialize Plugin
Selamat mencuba.






















110 Comments
Saya download saja pluginnya, soalnya saya pake WordPress 🙂
Curahan rasa masita @ ..Tema BlackBerry untuk Android
Ada yang tak kena pada kod sebab saya test. tak jadi.
Curahan rasa GreenLava @ ..Align Google +1, Tweet, Like and Pin It buttons horizontally
salah satu cara nk up trafik…sgt berbaloi2….
Curahan rasa lin azlina @ ..Cabutan Bertuah Birthday Saya
putera selalu guna button tweet dengan +1 jer,,,
Curahan rasa putera @ ..Anak Bos Formula 1 Tampil Tanpa Pakaian Dalam di Fabulous
lamanya tak godek2 blogspot, ada buatkan kakak blog tapi pening dengan interface baru 😛
Curahan rasa yanmie @ ..My Pinky Moments
Interface baru malah lebih friendly Mbak yan…
Curahan rasa Bang Iwan @ ..Supersemar Riwayatmu Kini
Assalam..
Boleh juga mencuba.
Selama ni ada 8 butang tapi jarang guna, malas nak sign ni selain FB, Twitter dan G+
Curahan rasa iza @ ..Cek Nuffnang Hasil Tahun 2011
wow yang nieh nampak lagi tersusun dengan kemas … terima kasih atas perkongsiannya ….
Curahan rasa namia @ ..Dalam Setiap Yang Tersurat
butak apaan ya kang,,, ngk ngertiiiii
Curahan rasa Malvin Maurer @ ..Cara Mempercantik Tampilan Twitter Conversation
terima kasih untuk tutorial ni 😀
Curahan rasa azrijohan @ ..Preview Yahoo! Profile
menarik..mkasih untuk sharing nya..:)
menarik tu.. thanks for sharing 😉
Curahan rasa Adibah @ ..Persiapan melancong ke Vietnam
Tips yang menarik, namun saya dah membuat butang seperti ini dari share this…
Curahan rasa Dadan @ ..Info Lowongan Kerja PT Garam (Persero) Maret 2012
Saya juga sudah buat kang…
Curahan rasa Bang Iwan @ ..Supersemar Riwayatmu Kini
Sukses selalu buat Bang Iwan sama Mas Dadan.
Curahan rasa Ibang S R @ ..Baby Furniture Sets
nampak mcm menarik n..akan saya cuba utk wordpress tq Eizil dan Denaihati
Curahan rasa Zarul Umbrella @ ..Review Album – Terukir Di Bintang by Yuna Zarai
Wah menarik ni.. Insyaallah boleh di coba
T,kasih Ezil buat susah jer bagi toturial ni 🙂
Comments are closed.