Assalamualaikum dan salam 1Dunia, entri ini ditulis oleh penulis jemputan Eizil tuan punya blog Eizil.com semuga perkongsian ini akan menambah lagi ILMU Blogging kita untuk go next level dalam dunia blog. Eizil adalah Blogger hebat yang mencipta Plugin Waktu Solat dan Plugin Retweeter Count. Ini adalah penulisan kedua beliau di blog Denaihati selepas entri “Pengurusan laman blog“. Jom kita baca entri terbaru yang menarik ini :
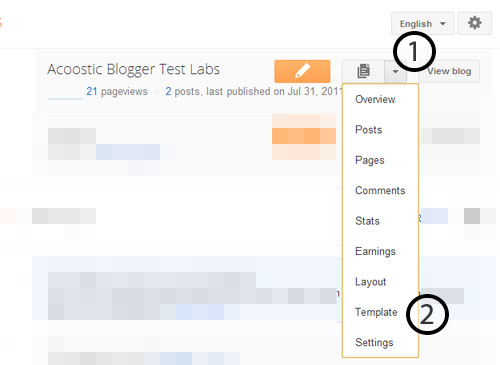
Kali ini akan berkongsi cara-cara untuk memasang butang sosial media di platform WordPress dan juga platform Blogger. Terlebih dahulu kita akan mempelajari platform Blogger. Buka panel blogger and, klik pada butang setting, pilih template (rujuk gambarajah di bawah).
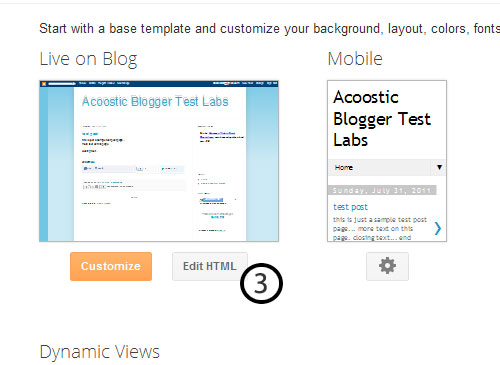
Kemudian klik pada butang Edit HTML
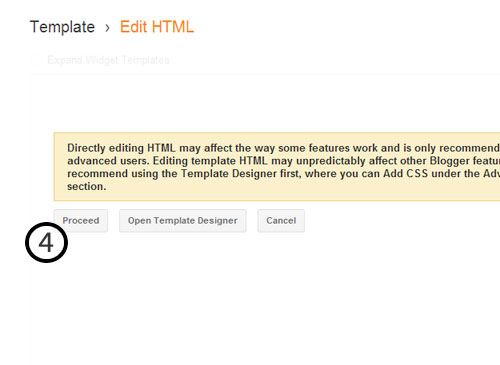
Anda akan melihat paparan bertanya sama ada anda betul-betul ingin meneruskan ataupun tidak, klik pada proceed.
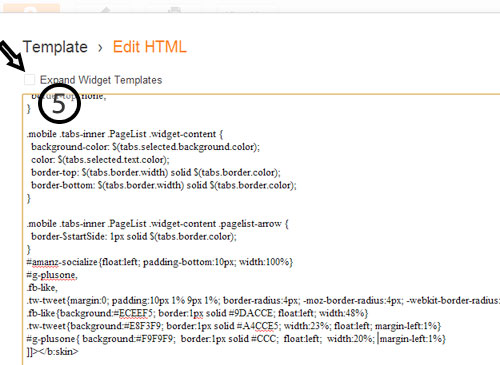
Kemudian anda akan melihat paparan yang mengandungi kod HTML anda, sila jangan panik jika ini adalah pertama kali melakukan benda ini. Sila buat carian untuk kod berikut.
]]>< /b:skin>
Kemudian tambah kod berikut (kod ini adalah berdasarkan kod sosial media yang dikongsi daripada amanz.my) sebelum kod yang dinyatakan diatas.
#amanz-socialize{float:left; padding-bottom:10px; width:100%}
#g-plusone,
.fb-like,
.tw-tweet{margin:0; padding:10px 1% 9px 1%; border-radius:4px; -moz-border-radius:4px; -webkit-border-radius:4px}
.fb-like{background:#ECEEF5; border:1px solid #9DACCE; float:left; width:48%}
.tw-tweet{background:#E8F3F9; border:1px solid #A4CCE5; width:23%; float:left; margin-left:1%}
#g-plusone{ background:#F9F9F9; border:1px solid #CCC; float:left; width:20%; margin-left:1%}
Seterusnya klik pada expand widget (rujuk gambarajah di bawah).
Kemudian menggunakan fungsi carian di browser, sila cari kod berikut.
<data:post .body/>
Kemudian tambah kod di bawah selepas kod yang ditunjukkan di atas.
<div id=’amanz-socialize’><div class=’fb-like’><div id=’fb-root’/><script src=’http://connect.facebook.net/en_US/all.js#appId=237900069576725&xfbml=1’/>
<fb:like action=’like’ expr:href=’data:post.url’ font=” layout=’button_count’ send=’true’ show_faces=’false’ width=’50%’/></div><div id=’g-plusone’><script src=’http://apis.google.com/js/plusone.js’ type=’text/javascript’/><g:plusone size=’medium’/></div><div class=’tw-tweet’><a class=’twitter-share-button’ data-count=’horizontal’ data-via=” expr:data-text=’data:post.title’ expr:data-url=’data:post.url’ expr:href=’data:post.url’>Tweet</a><script src=’http://platform.twitter.com/widgets.js’ type=’text/javascript’/></div></div>
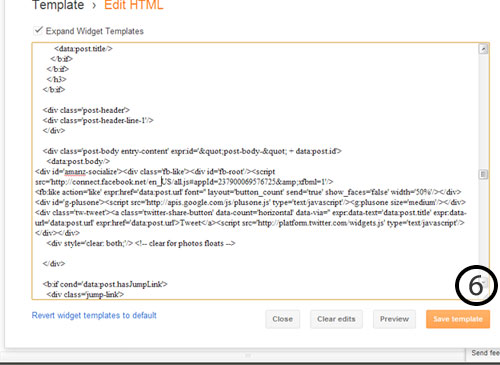
Kemudian anda boleh tekan save template (rujuk gambar di bawah)
Butang sosial media anda telah siap dipasang, jika anda ingin melihat contoh bagaimana butang ini terpapar, boleh rujuk pautan berikut Contoh Butang
Kepada pengguna WordPress, banyak plugin yang menyediakan kemudahan butang sosial ini, namun jika anda ingin menggunakan butang yang sama seperti tutorial ini, anda boleh muat turun plugin Amanz Socialize di pautan berikut » Amanz Socialize Plugin
Selamat mencuba.






















110 Comments
kod kedua error la..
Curahan rasa Fakhruddin @ ..Rahsia Churp-Churp dan Says yang korang tak tahu!
kod salah ni.. ada space antara noktah….
Curahan rasa Fakhruddin @ ..Rahsia Churp-Churp dan Says yang korang tak tahu!
fuyooo…cantik butang ni..
ader like plus tweet la…
Curahan rasa Fakhruddin @ ..Rahsia Churp-Churp dan Says yang korang tak tahu!
menarik infonya untuk di coba
Curahan rasa obat herbal jantung koroner @ ..ciri ciri kanker payudara
menarik.. nanti saya cuba
Curahan rasa rahman @ ..Datuk Lee Chong Wei lawan Lin Dan perlawanan akhir badminton All England 2012
ada sesuatu yang tak kena ke pada tutorial ni ?
sebab sy dah cuba ikut cara yang dibagitau tu tapi setiap kali sy save je keluar –>Error parsing XML, line 1267, column 9: Open quote is expected for attribute “{1}” associated with an element type “id”.
Apekah maksudnya tu ? Sy yg buat kesilapan atau ada kesilapan dalam copypaste kod tu ?
Curahan rasa pipoq @ ..The Walking Dead
Buat masa skg ni rsanya aku belum terniat nak tuka dgn apa yg ada tu….esok2 tak tau laa…:)
Curahan rasa yas @ ..Projek 100 Bloggers Bro Framestone
Dah try pasang plugin ni, tapi button G+ tak keluar, dan row paling bawah (RSS Feed, dll) macam jadi kecil. Mungkin ada prob dengan theme saya kot.
Curahan rasa Fadzmie @ ..Selamat tinggal Google Friend Connect!
cool.. lama cr tutorial ni..
Curahan rasa akid @ ..Gambar : Ini Ke Awek Shaheizy Sam?
kenapa button google+1 tak kluar ek?
Curahan rasa MK Kimi @ ..Antara Tradisi Orang Kita Yang Membanggakan
Mungkin dalam pengaturannya Mas!.
Curahan rasa Ibang S R @ ..Baby Crib Sets
Lasung dapat ilmu disini.
Sukses selalu
Salam
Ejawantah’s Blog
tips menarik untuk di coba di blogspot sy
Curahan rasa obat herbal jantung koroner @ ..ciri ciri kanker payudara
terbaik lah! boleh try kat blogspot 🙂
Curahan rasa caenz @ ..Gambar HOT Post Wedding Lisa Dan Yusry
bertuah dpt kenal Eizil secara personal.
kalau waktu study ngan beliau dulu saya dh berblog, mesti byk ilmu bley ditimba dr beliau. huhu
Curahan rasa Ekspresi Ruang @ ..Istana Michael Jordan Akan Dijual Pada Harga RM87.3 Juta!
Saya mengunakan plugin Amanz Socialize. Memang berpuashati dengan plugin anak tempatan ini. 🙂
Curahan rasa akubiomed @ ..My Pinky Moments Contest – Eyriqazz
tu la, ingat nak pakai yang ni balik la, plugin digg yang G + tak naik la pulak, rasa dah enable..hukhuk
Curahan rasa syahrilhafiz @ ..The Windows Godmode
Comments are closed.