Assalamualaikum dan Salam 1Dunia, tempoh hari ada rakan blogger yang bertanyakan bagaimana untuk memasukkan table ke dalam entri atau artikel di blog mereka. Sekiranya anda menggunakan WordPress, proses ini mungkin agak rumit sekiranya menggunakan fungsi asas dan tidak mahir dalam menulis kod HTML.
Berikut adalah antara langkah mudah yang boleh digunakan untuk memasukkan table ke dalam artikel.
Menggunakan plugin TablePress
Anda boleh memasang plugin TablePress yang membantu untuk anda memasukkan table ke dalam artikel. Plugin ini menggunakan shortcode untuk proses membina table tersebut.
Contoh shortcode yang digunakan adalah seperti di bawah:
[table id=1 alternating_row_colors=false column_widths="40px|50px|30px|40px" /]
Anda boleh mencuba plugin ini dengan memuat turun dari WordPress Plugin Directory – TablePress
Sila rujuk penerangan dalam laman utama pembangun TablePress ini sekiranya anda mempunyai sebarang kemushkilan.
Memasukkan kod HTML dari code editor
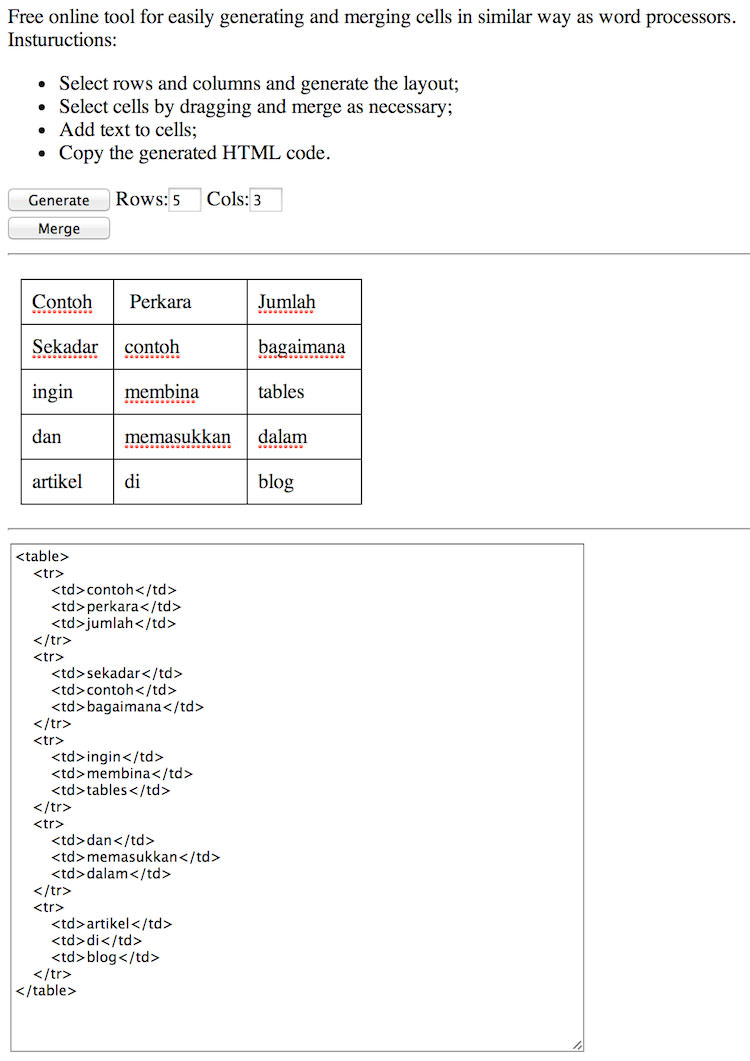
Cara seterusnya adalah menggunakan HTML Code Editor online yang membolehkan anda membina table dengan mudah. Contoh perkhidmatan seperti ini boleh diperolehi di HTML Table Generator.

Anda boleh memilih jumlah column atau rows yang dikehendaki. Kemudian isi info yang anda inginkan dan paparan kod HTML akan kelihatan di bahagian bawah. Anda hanya perlu salin dan masukkan ke dalam editor anda dalam blog WordPress mahupun akaun blogspot anda.
Sekiranya anda menggunakan WordPress, pastikan anda menukar bahagian editor anda kepada Text, sebelum memasukkan kod HTML yang telah dijana.
Kalau ada sebarang kemusykilan, boleh tulis di ruangan komen. Semoga mendatangkan manfaat.


















272 Comments
Patut la..kena install plugin rupanya. Saya try guna table dalam wordpress tu..tak cantik.
Yes! Ada ilmu baru
Curahan rasa nurul @ ..Promo Berganda Vivix – Jimat Berganda, Impak Maksima
Terimakasih atas artikel yang sungguh bermanfaat tuan, saya akan coba mempraktekannya.
Curahan rasa luthfi @ ..Perbaikan Kulit Malam Hari
kira-kira untuk wordpress free seperti saya ini bisa tidak dipakai tutorial ini ya
Curahan rasa risalah @ ..BACAAN SURAT SETELAH AL FATIHAH
As Salam,adakah ini juga boleh di guna untuk blogspot ya?
Curahan rasa ohpilihanku @ ..Luahan Hati Pengguna Maxis!!
mungkin untuk wordpress saja karena petunjuk diatas dan jleaskan tapi ada juga mungkin cara untuk blogspot
Curahan rasa blogger bumi lasinrang @ ..Fatwa Sikap seorang Muslim dalam menghadapi Bencana Akhir-akhir ini
mestilah dah ada petunjuk kan harus guna plugin blogspot ada plugin kah?
Curahan rasa islam di dadaku @ ..Mesjid-Mesjid Cantik Di Indonesia
ramai yang tak tahu hal ini akhirnya sifu tunjuk ajar terimakasih boleh ddipraktikkan nanti
Curahan rasa Abdullah @ ..Mengamalkan Tauhid Dengan Semurni-Murninya, Pasti Masuk Surga Tanpa Hisab
terima kasih ajar,, saya memang nk tahu cara nak masuk table ni,, tp trjmpa pulak kat sini – kedaionlinemy.com
Curahan rasa KEDAI ONLINE MURAH kedaionlinemy.com @ ..Kedai Online Gegar – Senarai Peserta Akhir Gegar Vaganza 2014
Terima kasih untuk informasinya sangat bermanfaat dan memberikan pengetahuan baru, tipsnya sangat membantu dan patut untuk dicoba.
Table nih bukan mudah memasukkannya dalam artikel mesti belajar mengenai hal ini kan
Curahan rasa Abdullah @ ..Mengamalkan Tauhid Dengan Semurni-Murninya, Pasti Masuk Surga Tanpa Hisab
kepada pengguna wordpress tegar boleh sering-sering kesini ada banyak tutorial bina blog wordpress yang bagus
Curahan rasa islam di dadaku @ ..Mesjid-Mesjid Cantik Di Indonesia
Dah lama saya cari berkenaan cara nak bina table dalam entry. Tq sangat2 atas ilmu ini.
Curahan rasa sharmien @ ..Tips Penyusuan Bayi Buat Suami Agar Support Giler kat Isteri
Boleh masukkan ke blogspot x? Tutorial yang agak menarik..sesuai nak share jadual kelas, cuti sekolah dan bahan-bahan berbentuk jadual..huhu
Curahan rasa Asma Dinie @ ..Cara Mendaftar Domain dot Com
coba search di google ada tutorialnya pasti bagaimana memasukkan table di blogspot
Curahan rasa islam di dadaku @ ..Mesjid-Mesjid Cantik Di Indonesia
jangan lupa, jika memakai code html ini tadi, sekiranya korang pakai wordpress, pastikan korang tukar bahagian editor korang kepada text sebelum memasukkan kod html itu tadi ya. 🙂 selamat mencuba 🙂
Curahan rasa Mrsyatie @ ..Vitamin Shaklee Bagus Untuk Kesihatan
Comments are closed.